jquery滚动条插件slimScroll
jQuery slimScroll插件是一个支持把内容放在一个盒子里面,固定一个高度,超出的则使用滚动。该插件挺好的。
不过不支持resize的时候重新调用插件,有一个贡献者已经修改过源码,不过作者并没有加进去。
插件项目地址:http://rocha.la/jQuery-slimScroll ,该插件不支持IE7。
阅读详细 »
Fancybox丰富的弹出层效果
Fancybox的特点如下:
可以支持图片、html文本、flash动画、iframe以及ajax的支持
可以自定义播放器的CSS样式
可以以组的形式进行播放
如果将鼠标滚动插件(mouse wheel plugin)包含进来的话Fancybox还能支持鼠标滚轮滚动来翻阅图片
Fancybox播放器支持投影,更有立体的感觉
演示地址:
http://demo.lrxin.com/2015/09/Fancybox/Fancybox1.3.1/
http://demo.lrxin.com/2015/09/Fancybox/fancybox%20v1.3.4/
http://demo.lrxin.com/2015/09/Fancybox/fancyBox2.1.5/
下载地址:
Fancybox1.3.1.rar http://pan.baidu.com/s/1bnnZLOb
fancybox v1.3.4.rar http://pan.baidu.com/s/1qJEkm
fancyBox2.1.5.rar http://pan.baidu.com/s/1o6qvkAA
fancybox具有以下特性:
可以加载DIV、图片、图片集、Ajax数据、SWF影片,iframe页面等。
支持键盘方向键和ESC键。
丰富的参数设置和方法调用。
可扩展性强。
如何使用?
本文以DEMO中的Demo2为例,讲解fancybox的使用。
1、添加javascript引用和css文件的引用
<link rel="stylesheet" type="text/css" href="fancybox.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/fancybox.js"></script>
2、HTML
<h4>图片集,支持键盘方向键</h4> <p> <a rel="group" href="images/b1.jpg" title="图片标题"><img alt="" src="images/s1.gif" /></a> <a rel="group" href="images/b2.jpg" title="图片标题"><img alt="" src="images/s2.gif" /></a> <a rel="group" href="images/b3.jpg" title="蓝天白云绿草"><img alt="" src="images/s3.gif" /></a> </p>
3、调用fancybox
$(function(){
$("a[rel=group]").fancybox({
'titlePosition' : 'over',
'cyclic' : true,
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">' + (currentIndex + 1) +
' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
});
注意,fancybox的参数设置格式为:’key’:’value’。titlePosition:设置图片标题的显示位置为图片上。cyclic:设置图片浏览方式为循环浏览。titleFormat:设置图片标题的格式,可以显示图片总数和当前图片顺序。
fancybox插件主要参数和方法一览表
| 参数/方法 | 描述 | 默认值 |
| 基本 | ||
| width |
设置弹出串口的宽度,当内容为swf,iframe或者单行文字时, 应该将’autoDimensions’ 设置为false |
560 |
| height |
设置弹出串口的高度,当内容为swf,iframe或者单行文字时, 应该将’autoDimensions’ 设置为false |
340 |
| cyclic | 是否循环显示,当内容为图片集时。 | false |
| centerOnScroll | 弹出窗口始终浏览器居中。 | false |
| modal |
是否使用模式窗口。当设置为true时,应该同时将:’hideOnOverlayClick’,’hideOnContentClick’, ‘enableEscapeButton’, ‘showCloseButton’ 设置为false,并将’overlayShow’ 设置为true |
false |
| titlePosition | 标题的位置,可以设置为’outside’, ‘inside’ or ‘over’ | ‘outside’ |
| transitionIn, transitionOut | 窗口显示的方式,可以设置为’elastic’, ‘fade’ or ‘none’ | ‘fade’ |
| send |
方法,向服务端发送裁剪图片的数据,以便服务端接收参数进行处理, e.g: cropzoom.send(‘process.php’,’POST’,{id=1},function(r){ alert(r); }); |
|
| 方法 | ||
| $.fancybox.showActivity | 显示加载动画 | |
| $.fancybox.hideActivity | 隐藏加载动画 | |
| $.fancybox.close | 关闭窗口 | |
| $.fancybox.resize | 自动调整窗口的高度使之与内容相适应 | |
| Centered | 是否将选区居中,即显示在容器的中心。 | |
更多参数和方法请参照http://fancybox.net/api
中文api地址: http://doc.bropaul.com/fancyBox/
Lightbox图片弹出层插件效果下载
Lightbox图片弹出层插件效果下载
在线演示地址:http://demo.lrxin.com/2015/09/jquery-lightbox/
下载地址:jquery-lightbox.zip http://pan.baidu.com/s/1jGldIce
jQuery Lazy Load 图片延迟加载 插件 1.7.2
jQuery Lazy Load 图片延迟加载 插件 1.7.2
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
·jQuery v1.4.4+
·jQuery Lazy Load v1.7.2
注意事项:
·需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src 与 data-original 相同,则只是一个特效而已,并不达到延迟加载的功能。
查看demo:http://demo.lrxin.com/2015/09/jquery.lazyload_v1.7.2_demo/
官方地址:http://www.appelsiini.net/projects/lazyload
下载地址:https://github.com/tuupola/jquery_lazyload/
下载地址2: http://pan.baidu.com/s/1o6j9DQ6
demo下载:http://pan.baidu.com/s/1i3ixY6L
js文件下载地址:http://demo.lrxin.com/2015/09/jquery.lazyload_v1.7.2_demo/jquery.lazyload.min.js
示例代码:
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8" />
<title>jQuery Lazy Load 图片延迟加载1.7.2</title>
<script src="jquery.js"></script>
<script src="jquery.lazyload.min.js"></script>
<script>
$(function(){
$('.lazy img').lazyload({
effect: 'fadeIn'
});
});
</script>
</head>
<body>
<!--
将真实图片地址写在 data-original 属性中,而 src 属性中的图片换成占位符的图片(例如 1x1 像素的灰色图片或者 loading 的 gif 图片)
添加 class="lazy" 用于区别哪些图片需要延时加载,当然你也可以换成别的关键词,修改的同时记得修改调用时的 jQuery 选择器
添加 width 和 height 属性有助于在图片未加载时占满所需要的空间
-->
<div class="lazy" style="width:800px;">
<img src="img/grey.gif" data-original="img/bmw_m1_hood.jpg" width="765" height="574" alt="BMW M1 Hood">
<img src="img/grey.gif" data-original="img/bmw_m1_side.jpg" width="765" height="574" alt="BMW M1 Side">
<img src="img/grey.gif" data-original="img/viper_1.jpg" width="765" height="574" alt="Viper 1">
<img src="img/grey.gif" data-original="img/viper_corner.jpg" width="765" height="574" alt="Viper Corner">
<img src="img/grey.gif" data-original="img/bmw_m3_gt.jpg" width="765" height="574" alt="BMW M3 GT">
<img src="img/grey.gif" data-original="img/corvette_pitstop.jpg" width="765" height="574" alt="Corvette Pitstop">
</div>
</body>
</html>
参数说明:
<script>
$(function(){
$('img.lazy').lazyload({
effect:'fadeIn' , //加载使用的动画效果,如 show, fadeIn, slideDown 等 jQuery 自带的效果,或者自定义动画。Fadein 淡入动画效果 | show 直接显示
effectspeed : 800 , //动画时间。作为 effect 的参数使用:effect(effectspeed) 动画的时间为400毫秒.
event:'scroll' , //绑定事件 scroll click mouseover
threshold : 0, //灵敏度。默认为 0 表示当图片出现在显示区域中的立即加载显示;设为整数表示图片距离 x 像素进入显示区域时进行加载;设为负数表示图片进入显示区域 x 像素时进行加载。 距离 多少像素时, 开始加载
failure_limit : 0, // 容差范围。页面滚动时,Lazy Load 会遍历延迟加载的图片,检查是否在显示区域内,默认找到第 1 张不可见的图片时,就终止遍历。因为 Lazy Load 认为图片的排序是与 HTML 中的代码中的排序相同,但是也可能会出现例外,通过该值来扩大容差范围。 当Lazy Load 在找到第一个未显示的 <img> 标签时,查找已经被终止了, 并没有继续往下遍历. | failure_limit : 10 这样 Lazy Load 会查找到第10个未显示的<img>标签处.当在图片多且布局复杂的页面时, failure_limit 的作用就很大了.
data_attribute : "original", //
skip_invisible : true, //skip_invisible 加载不可见的图片. Lazy Load 插件默认对隐藏的图片不加载(例如 display:none ). 这样做有助于性能的优化.如果希望连隐藏的图片一起加载,则可以把 skip_invisible 设为 false .
data_attribute : 'original' , //真实图片地址的 data 属性后缀
container: $('#container') , //父容器。延迟加载父容器中的图片. 默认 window 当要延迟加载的图片全摆在一个容器中.只需把 container 属性指向摆放 img 的容器的对象.
appear : null, // 图片加载时的事件 (Function),有 2 个参数:elements_left(未加载的图片数量)、settings(lazyload 的参数)
load : null // 图片加载后的事件 (Function),有 2 个参数,同 appear
});
});
</script>
关于 apper 和 load 两个函数的 参数 可以参考下面代码调试
<script>
$(function(){
$('img').lazyload({
effect:'fadeIn'
/*
,
appear:function(elements_left, settings) {
console.log('appear');
console.log(elements_left);
//console.log(this, elements_left, settings);
},
load:function(elements_left, settings) {
console.log('load');
console.log(elements_left);
//console.log(this, elements_left, settings);
}
*/
});
});
</script>
Load Images Using Timeout 定时加载图像
当前显示区域内的图像会进行加载,显示区域以外的图像会在延迟 5 秒之后进行加载。
<script src="/js/jquery-1.7.2.min.js"></script>
<script src="js/jquery.lazyload.min.js"></script>
<script>
$(function(){
$('img').lazyload({
effect:'fadeIn',
event:'sporty'
});
});
$(window).bind('load', function(){
var timeout = setTimeout(function(){
$('img').trigger('sporty')
}, 5000);
});
</script>
Noscript Fallback 不支持 JavaScript 时的降级示例
演示在不支持 JavaScript 的浏览器访问时,是如何运作的。参照下面的代码:
<style>
.lazy {
display: none;
}
</style>
<img class="lazy" src="grey.gif" data-original="example.jpg" width="765" height="574">
<noscript><img src="example.jpg" width="765" height="574"></noscript>
$('img.lazy').show().lazyload({
effect: 'fadeIn'
});
.Page With Gazillion Images 大量图片的示例
当页面中存在上百张,甚至数百张图片时,建议使用 scrollstop 事件。
<script src="jquery.scrollstop.js"></script>
<img src="grey.gif" data-original="example.jpg">
$('img').lazyload({
event: 'scrollstop'
});
自定义 滚动停止事件 scrollstop
jquery.scrollstop.js文件下载地址 : http://demo.lrxin.com/2015/09/jquery.lazyload_v1.7.2_demo/jquery.scrollstop.js
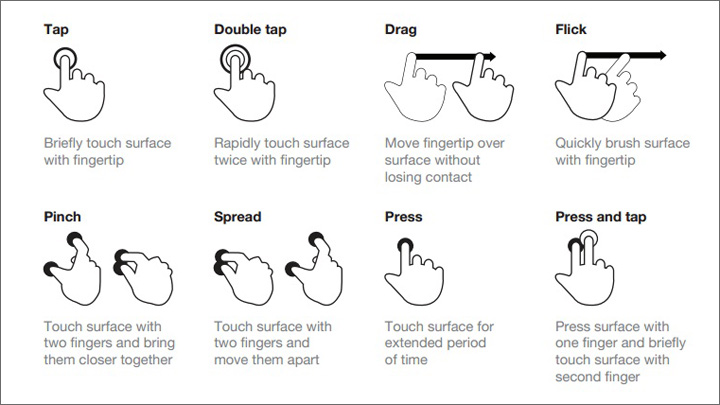
jQuery手机全屏上下滑动滚屏插件touchSwipe
插件touchSwipe可监听单个和多个手指触摸,鼠标按着左键拖动等事件,因此插件可以实现滑动滚屏、缩放等效果。
特点:
1、监听滑动的4个方向:上、下、左、右;
2、监听多个手指收缩还是外张;
3、支持单手指或双手指触摸事件;
4、支持单击事件touchSwipe对象和它的子对象;
5、可定义临界值和最大时间来判断手势的实际滑动;
6、滑动事件有4个触发点:“开始”,“移动”,“结束”和“取消”;
7、结束事件可以在手提释放或是快速达到临界值时触发;
8、允许手指刷和页面滚屏;
9、可禁用户通过输入元素(如:按钮、表单、文本框等)触发事件;
官方网站:
http://labs.rampinteractive.co.uk/touchSwipe
http://labs.rampinteractive.co.uk/touchSwipe/docs
https://github.com/mattbryson/TouchSwipe-Jquery-Plugin
中文网站:
http://www.swiper.com.cn/
备用下载:
http://pan.baidu.com/s/1sjrDFXj
$(function() {
$("#test").swipe( {
swipe:function(event, direction, distance, duration, fingerCount, fingerData) {//
console.log( event, direction, distance, duration, fingerCount, fingerData );
//事件 , 方向 ,位移(像素),时间(毫秒),手指个数 ,
},
threshold:0 ,
fingers:'all' ,
excludedElements:"button, input, select, textarea, .noSwipe"
});
});
zTouch-移动端触屏开发利器(zepto touch扩展)
* Zepto.js v1.0.1 touch extend (Zepto.js v1.0.1 的swipe touch扩展)js-处理手机移动端web触屏手势动作。
Zepto.js v1.0.1版本的touch.js模块引入使用后会导致页面很卡的情况,所以开发了一个新的扩展插件来替换其touch.js。已经过Android/ios测试。
github
* zTouch特点:
zTouch.js只包含核心功能函数,不包含任何效果,简洁轻巧;
提供丰富的回调参数,可由用户自定义扩展效果(可参考Demo);
支持多种回调函数,方便及时监控及事件处理(实例化前/后回调,touch start/move/end回调);
支持用户自定义手势标准定义(X-Y轴滑动限定,角度限定);
支持BOX边界检测,touch超出边界后自动停止回调操作;
提供内部属性设置接口,可在内部tPoint中加入用户自定义属性;
支持手势横向滑动,同时保证浏览器纵向正常滑动;
不会阻止BOX内的其它绑定事件(onclick等);
支持多点触摸监控(缩放,旋转);

由于手机浏览器会阻止JS对gesture手势事件的监听zTouch.js中对gesture监听接口虽然可以调用,但无法实现手势操作(Android设备测试,IOS设备应该支持)。我们会在后续进行多点touch事件模拟解决。 (最新版zTouch已经去除对gesture事件的监听方法,采用e.touches对多点触摸进行监控,支持两点监控的缩放和旋转操作)
github
zTouch.js中为事件监听的核心文件。所有的特殊效果可以在回调函数进行个性化定制。
* 主要提供以下回调函数:
beforeCallback (实例化之前触发的回调函数),
sCallback (start callback,touchstart时触发的回调函数),
mCallback (move callback,touchmove时触发的回调函数),
eCallback (end callback,touchend时触发的回调函数)
afterCallback (实例化之后触发的回调函数),
* 回调函数中会传入touch事件相关回调参数:
self:实例化的BOX,
startX:触点起始X,
startY:触点起始Y,
bL:(Box Left) 相对于文档的left偏移,
bT:(Box Top)相对于文档的top偏移,
bW:(Box Width)BOX的宽度,
bH:(Box Height)BOX的高度,
bRb:(Box Right Border)BOX的右边界,
bBb:(Box Bottom Border)BOX的下边界,
endX:触点结束X;
endY:触点结束Y;
mX:(move x distance)X方向滑动距离;
mY:(move y distance)Y方向滑动距离;
direction:手势滑动方向(left/right/false);
angle:单点手势滑动角度;
duration:手势持续时间;
vendor:浏览器前缀(-moz/-webkit/-o/-ms);
tPoint.multiTouch:是否多点触摸(touchmove时可监控);
tPoint.gStartDis:(gisture start distance)手势起始距离;
tPoint.gEndDis:(gisture end distance)手势结束距离;
tPoint.scale:手势缩放比例;
tPoint.rotation:手势旋转角度;
* 同时在外部回调函数中提供修改内部tPoint数据的接口:
tPoint.setAttr(name,value);
* 调用方法:
<script type="text/javascript">
//传入args初始化参数对象
args={
iniL:30,//X方向滑动的最小距离
iniT:50,//Y方向滑动的最大距离
eCallback:function(tPoint){
switch(tPoint.direction){
case "left":
alert("left");
break;
case "right":
alert("right");
}
}
}
$("body").Swipe(args);
</script>
* 项目地址:
http://chinatjnet.github.io/zTouch/
* Github地址:
https://github.com/chinatjnet/zTouch/
* 演示地址:
http://chinatjnet.github.io/zTouch/demo.html
二维码:

原文地址:http://blog.baiwand.com/?post=207
JavaScript 图片放大镜插件 enlarge.js 以及移动版 enlarge.touch.js
这两个插件,一个是 jQuery 版本,适合鼠标使用的,另一个是原生 JavaScript 制作,适合触摸屏使用(touch 事件)。都适合在一些商城类、产品类的网页中使用。希望大家会喜欢。
Enlarge.js
Enlarge.js 是一个基于 jQuery 的插件,可以非常方便地实现图放大镜的效果,适用于大多数商品类网站,例如在线商城、电子商务、企业产品介绍等。
更多介绍及下载:http://www.abelcode.com/enlarge/
EnlargeTouch.js
EnlargeTouch.js 是 Enlarge 插件面向触摸屏使用的版本,它原生基于 JavaScript 实现,无需依赖第三方类库,可方便部署于移动版的网站或客户端,节省流量,同时为网站提升用户体验。
更多介绍及下载:http://www.abelcode.com/enlarge-touch/
jquery highcharts图表库支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表
Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒;
利用jquery Highcharts网页图表插件绘制直线图例子:
下载地址:http://pan.baidu.com/s/1jG8z4FW
官方网站:http://www.highcharts.com/
RunJS 查看在线演示:http://runjs.cn/code/ih5xzoeb
bumpyText让文字跳舞的Jquery插件
bumpyText让文字跳舞的Jquery插件
鼠标移动到文字边上,文字自动跳动
jquery文字跳舞鼠标滑过段落文字波浪线条跳动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>bumpyText让文字跳舞的Jquery插件 Demo</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.bumpytext.packed.js"></script>
<script type="text/javascript" src="js/easying.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.text-flash').bumpyText();
});
</script>
</head>
<body>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{background:#2a2b2d;font:14px/1.3 'Microsoft Yahei','宋体';color:#999;}
.text-flash{width:720px;margin:20px auto 0 auto;text-align:center;font-weight:400;}
/* 必要样式 */
.bumpy-char{line-height:3.4em;position:relative;}
</style>
<h2 class="text-flash">鼠标移动到文字边上,文字自动跳动</h2>
</body>
</html>